1. Copy the code below:
<select onchange="javascript:window.open
(this.options[this.selectedIndex].value);">
<option selected="selected" value="0"/>Blogroll
<option value="http://the-url-of-link-1.com"/>Link 1
<option value="http://the-url-of-link-2.com"/>Link 2
<option value="http://the-url-of-link-3.com"/>Link 3
</select>
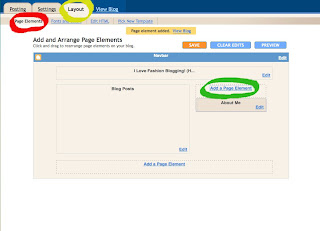
2. Go to the 'Page Elements' section of the 'Layout' page on your blog. Then choose to 'Add a Page Element'.

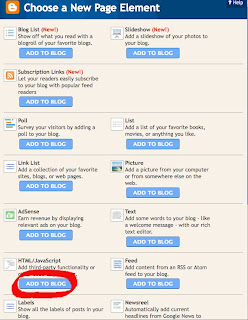
3. Choose the 'HTML/JavaScript' page element.

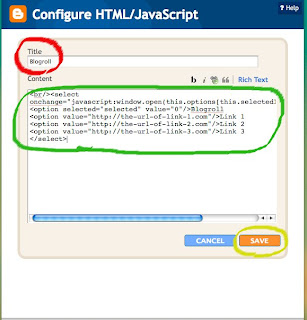
4. Type in a title if you would like one. Then paste the code that you copied into the content box. Change and add all the links that you wish to have on your drop down menu. When your finished, click save.

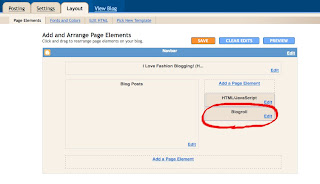
5. Your drop down menu or blogroll should appear in your 'Page Elements' section. Drag it to wherever you would like it to appear on your blog.

6. If everything went correctly, your blog should have a drop down menu that would look something like this:

If it does show up on the sidebar of your blog, considered it successful!

No comments:
Post a Comment